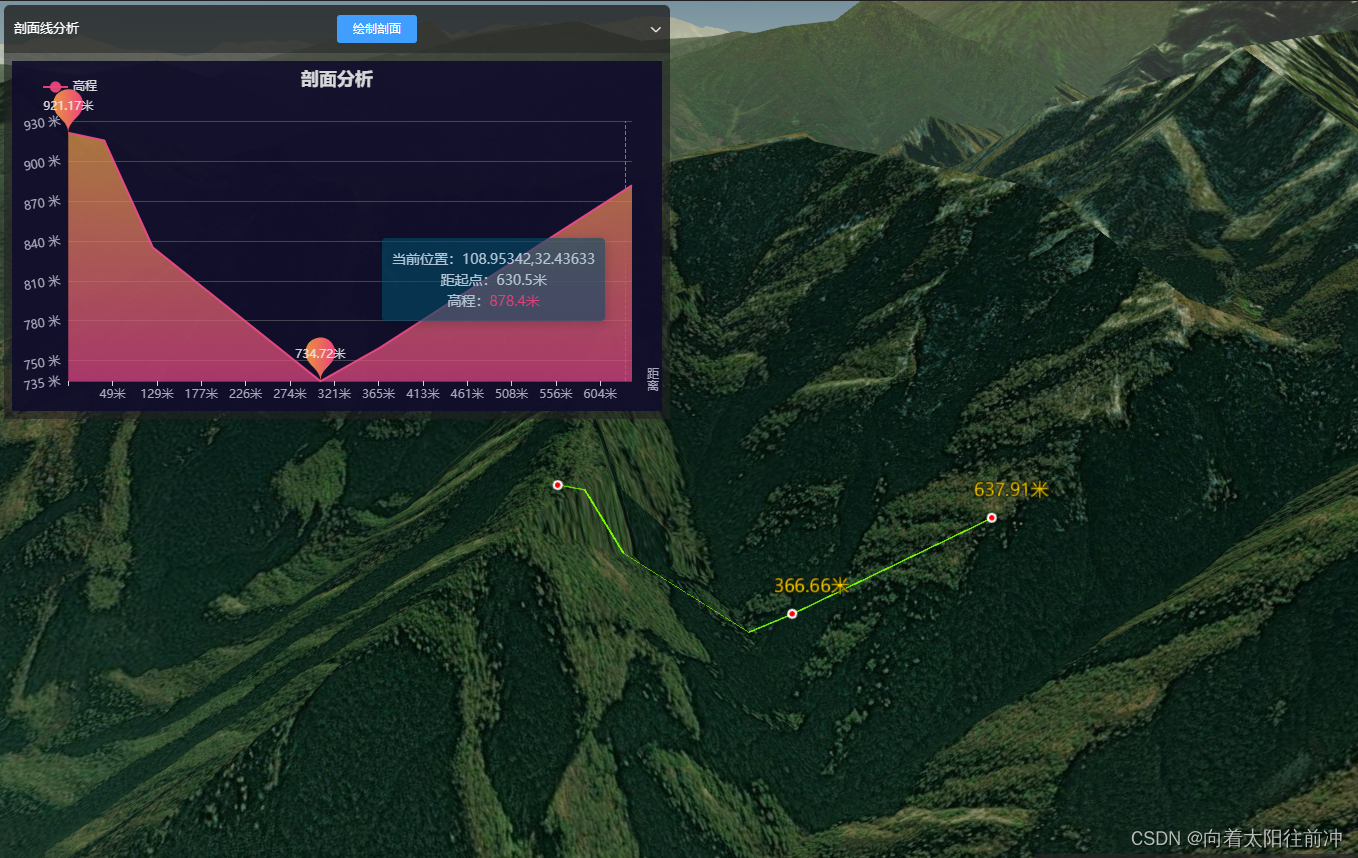
vue + Echart + Cesium 绘制剖面分析图源码
”vue 剖面分析 cesium echarts“ 的搜索结果
vue下cesium剖面分析工具类,可直接使用,拿来即用,调用方法在Vue框架的映衬下,Cesium——这款强大的三维地球和地图可视化库,仿佛被赋予了新的生命力。而在这个充满活力的舞台上,剖面分析工具类则如同一位优雅的...
i18n 是 internationalization 这个单词的缩写,取了首字母i和结尾字母 n,中间一用有 18 个字母,所以组合起来就所写成 i18n,这是一个用于给 vue 国际化的插件, 它可以轻松地将一些本地化功能集成到你的 Vue.js ...
基本全程cv安装router,less / scss,pinia,axios,element / Ant Design Vue,Echarts ,mockjs,以及如何配置@别名,自定义组件,vue-devtools插件。
高端进阶 源码分析 系列教程
VUE-CREATE创建第一个VUE项目
VUE-UI创建第一个VUE项目
本系列将带领大家学习Vue3+TS+vite构成的前端工程化内容,本篇文章重点带领大家搭建Vue3+Ts版本项目!
vuecli3.0项目搭建与webpack-bundle-analyzer分析 首先说一下vuecli低版本与cli3.0的项目结构的区别 少了build config 文件夹 如果需要进行webpack等配置 需要在根目录新建 vue.config.js cli低版本cli高版本 ...
我的项目是基于Vue-Cli4.0的,不同版本对应不同的配置文件呦; 1、安装webpack-bundle-analyzer npm install webpack-bundle-analyzer --save-dev 2、在Vue.config.js文件中配置: const BundleAnalyze
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地